In today’s digital age, it’s more important than ever to ensure that all users, including those with disabilities, are able to access and navigate your website with ease. Accessibility in web design is about creating an inclusive environment that accommodates all users, regardless of their abilities. It’s not only a matter of compliance, but it also helps to broaden your audience and improve the overall user experience.
In this blog, we’ll delve into the importance of designing for accessibility and provide practical tips, best practices, and real-world examples of how you can make your website more inclusive for all users.
The Importance of Accessibility in Web Design
Accessibility in web design is not only a legal requirement in some cases, but it’s also an ethical one. By designing for accessibility, you ensure that your website is inclusive and accommodates the needs of every user. In addition to this, accessibility improves the user experience for all users, as it makes your website more usable and easy to navigate.
It also allows you to reach a broader audience, since people with disabilities constitute a large percentage of the population, and making your website accessible to them can give you a competitive edge in terms of SEO, as accessibility is a ranking factor.


Accessibility Best Practices
When it comes to accessibility in web design, there are several key principles that should be taken into consideration. One of the most important is providing text alternatives for non-text content, such as images and videos. This ensures that users who are visually impaired or use assistive technology, like screen readers, can still access and understand the information on the website. Another important principle is designing for keyboard navigation, which allows users to navigate the website using only a keyboard. This is particularly important for users with mobility impairments who may not be able to use a mouse.
Clear and consistent navigation is also crucial in ensuring accessibility. This means providing clear labels for buttons, links, and forms, and ensuring that they are consistently placed throughout the website. This will help users with cognitive impairments or who are using assistive technology to navigate the website more easily. Another important aspect is designing for sufficient contrast, which ensures that users with visual impairments can still read the text on the website. By following these principles, you can ensure that your website is accessible to a wide range of users.


Additionally, there are various web design techniques and technologies that can be used to improve accessibility. For example, using alt tags for images allows users with visual impairments to understand the content of the image with the help of a screen reader. Providing captions for videos and transcripts for audio content allows users with hearing impairments to still access and understand the content. And using aria-labels for buttons and forms allows users with cognitive impairments or who are using assistive technology to understand the purpose of the elements. These are just a few examples, but by utilizing these web design techniques and technologies, you can greatly improve the accessibility of your website.
Designing for Specific Disabilities
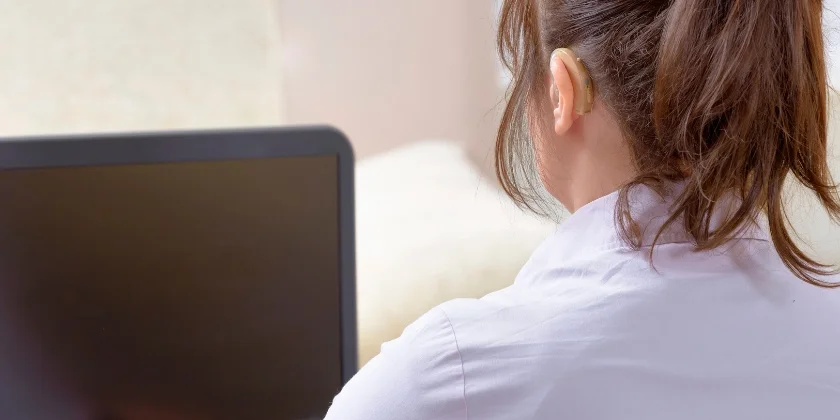
When designing for accessibility, it’s important to consider the needs of users with specific disabilities. Common disabilities that can affect web use include visual impairments, hearing impairments, mobility impairments, and cognitive impairments. Each of these disabilities can affect web use in different ways, and it’s important to understand how they can impact your design.
For example, users with visual impairments may require larger text and higher contrast, while users with hearing impairments may require closed captions or transcripts for videos. By providing specific design recommendations for each disability, you can ensure that your website is inclusive and accommodates all of your user’s needs.


Testing and Evaluation
After designing your website, it’s important to test it for accessibility to ensure that it’s inclusive for all users. There are several tools and resources that can be used to evaluate accessibility, such as WAVE, and Lighthouse. These tools can help identify accessibility issues, such as missing alt tags, low-contrast text, and missing form labels, and provide recommendations for fixing them. It’s also important to run your website through these tools regularly and address any new accessibility issues that may arise as you update your website.
Additionally, user testing and feedback are also an important part of the accessibility testing process. By getting feedback from users with disabilities, you can ensure that your website is usable and inclusive for all users. By incorporating user testing and feedback into the accessibility testing process, you can ensure that your website is inclusive and usable for all users.
Conclusion
In conclusion, designing for accessibility is essential for creating a website that is inclusive for all users, regardless of their abilities. It is important to understand the legal and ethical reasons for designing for accessibility as well as how it improves the user experience for all users and how it broadens the audience reach.
If you want to ensure that your website is inclusive and usable for all users, please don’t hesitate to reach out to us for more information about how we can help you design an accessible website.